
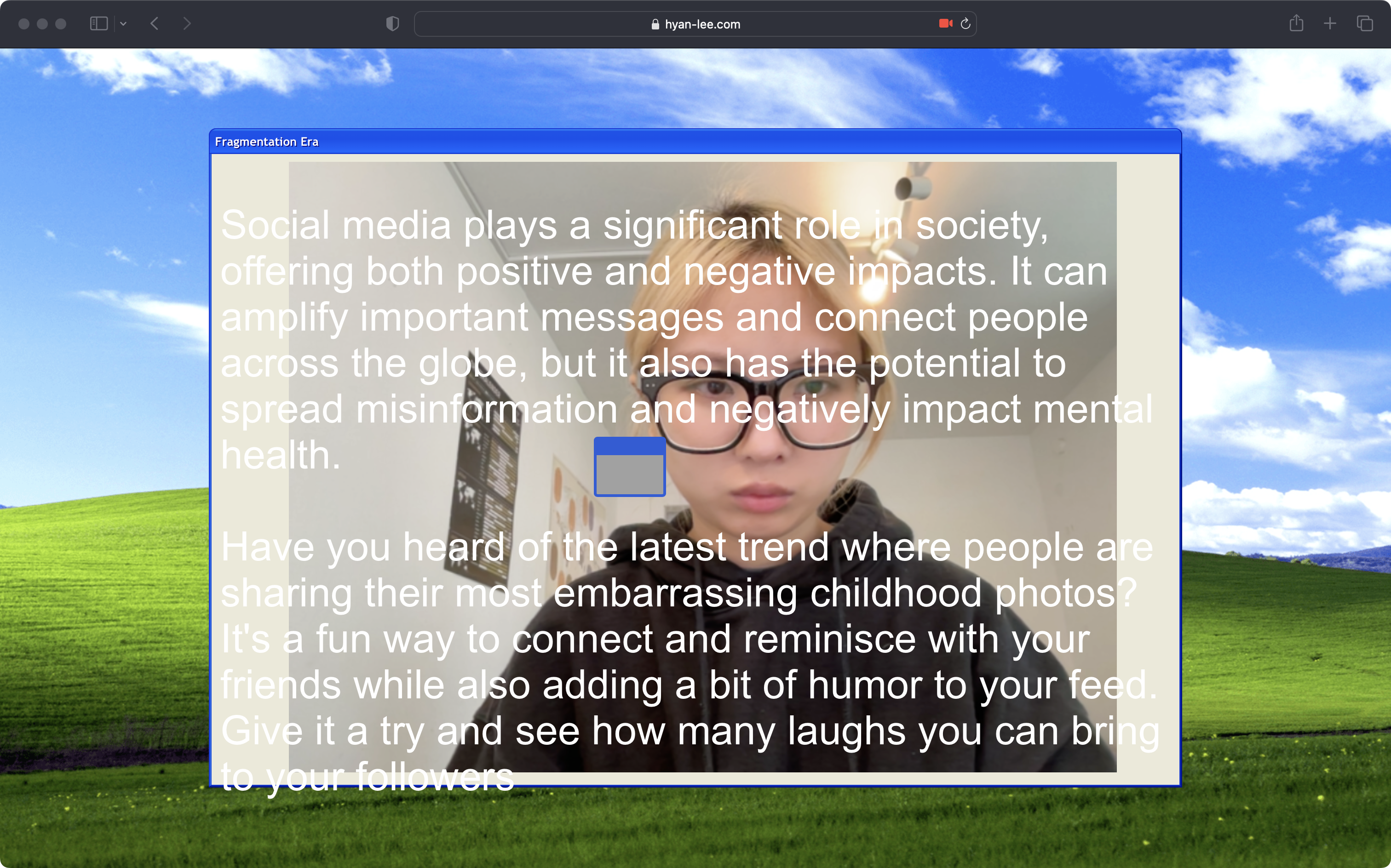
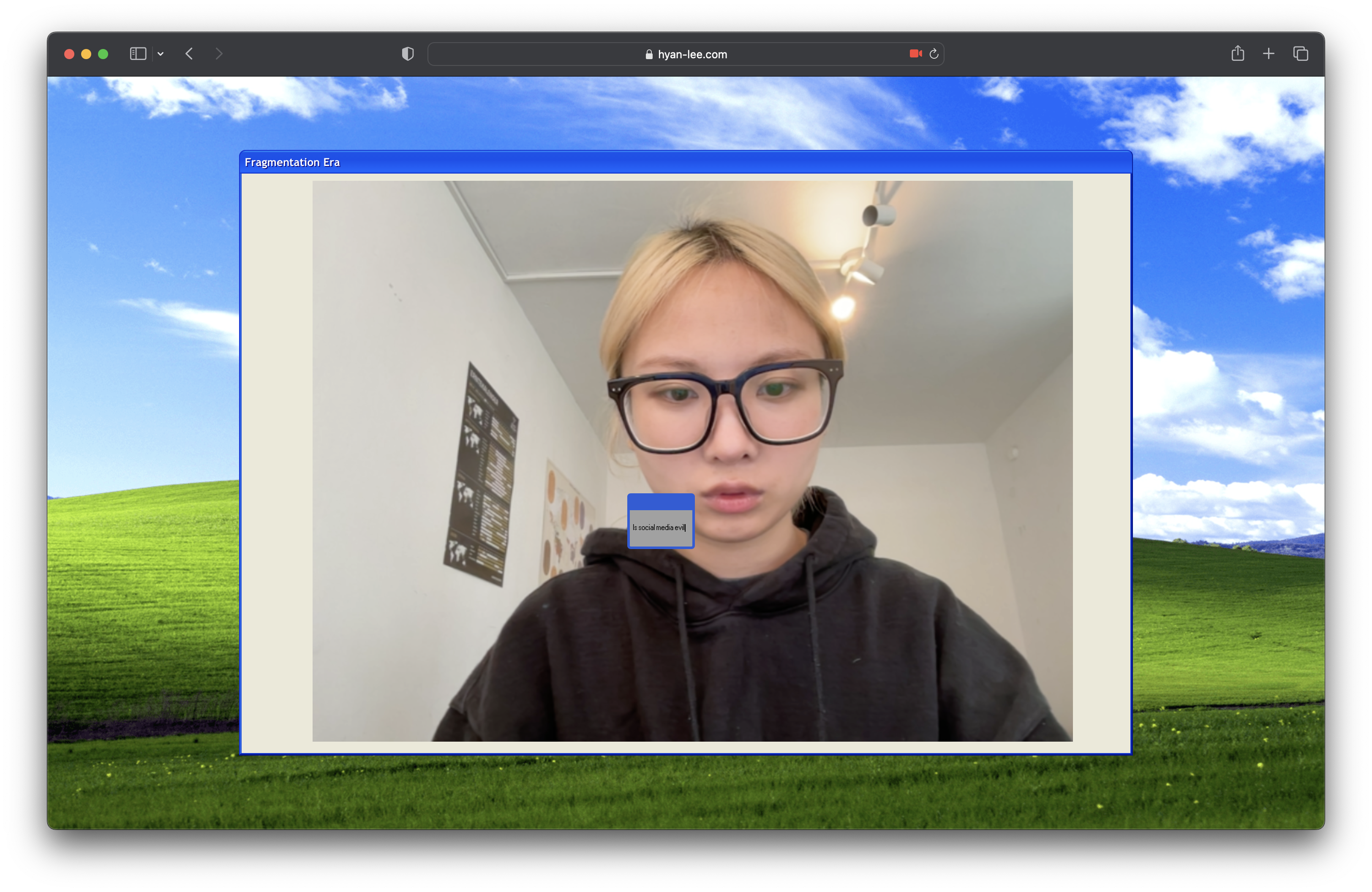
“You might see something strange. But these are only fragments of reality.” Fragmentation Era is an interactive web application based on a prompted language model. It is designed to dive into conversations on the most banal topics from fictional social media. Inspired by Web2’s impact on different levels of society, especially socially, this is an alternative artistic interpretation of these platforms and a reflection of the user’s experience on social media.
Web 2.0 is the era of user-engaging platforms. Content, ideas, creations, and experiences from users spread faster than ever. These platforms provide a free playground to encourage content generation. The issues with these centralized platforms are that users are placed in an imbalanced position of power between them and the few entities who control the platform. Networked information technologies should fundamentally democratize cultural production. However, these platforms limit online participation for profit-driven purposes. They have significant power over content distribution, platform policies, and user data. With this power, they easily mold internet culture into a fast-food restaurant, prioritizing snackable content with commercially motivated algorithms.
It is extremely difficult to abandon these platforms because of the network effect. You use WhatsApp to communicate with your family, Telegram for schoolmates, Facebook for third-grade classmates, and Instagram because everyone is on it. People use them because of social connections. Since they all use different protocols, users cannot engage in cross-platform communication. We are suffering from information overload and message bombardment. They surround us, and escape is hardly possible.
During the development stage, even though the text should be the focus of the application, I still wanted some dynamic elements. The transition from webcam chatting to typing caught my attention. Since we are entering the small device era, text is becoming the main communication tool. With this idea, I imported the face-tracking model from P5.js and used it to trace the landmarks of the mouth. With the data, I can make the text input box follow the user’s features.